Como Poner Un Texto En Circulo En Illustrator, una técnica esencial en el diseño gráfico, ofrece posibilidades infinitas para crear diseños llamativos y visualmente impactantes. Desde logotipos hasta folletos, esta guía integral te guiará a través de los pasos necesarios para colocar texto perfectamente en un círculo en Illustrator, brindándote un control total sobre el estilo, la posición y la alineación.
Comenzaremos creando un círculo perfecto utilizando herramientas precisas, luego aprenderemos a insertar texto y curvarlo a lo largo de la circunferencia. Cubriremos técnicas de alineación para garantizar la simetría y exploraremos opciones de personalización para mejorar el aspecto estético del texto.
Finalmente, discutiremos la exportación del diseño como una imagen de alta calidad, lista para su uso en diversos proyectos.
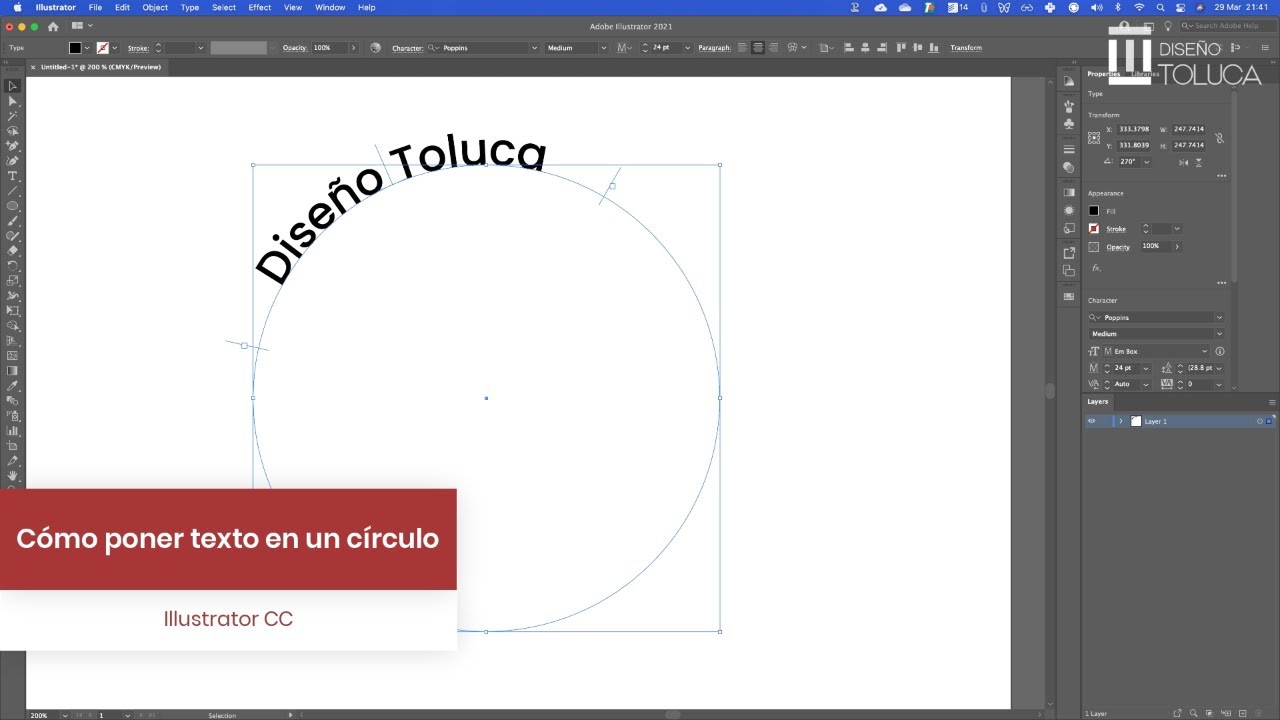
Crear un círculo perfecto en Illustrator

Para dibujar un círculo perfecto en Illustrator, sigue estos pasos:
Selecciona la herramienta Elipse (L) en el panel Herramientas. Mantén presionada la tecla Mayús mientras arrastras para crear un círculo. La tecla Mayús restringe el movimiento a un círculo perfecto.
Panel Transformar, Como Poner Un Texto En Circulo En Illustrator
Una vez creado el círculo, puedes ajustar su tamaño y posición utilizando el panel Transformar. Selecciona el círculo y abre el panel Transformar (Ventana > Transformar). Aquí puedes ingresar valores específicos para el ancho, alto, posición X e Y.
Colocar texto en el círculo: Como Poner Un Texto En Circulo En Illustrator

Para colocar texto dentro de un círculo en Illustrator, debemos utilizar la herramienta Texto en un trazado. Esta herramienta nos permite curvar el texto a lo largo del borde del círculo.
- Selecciona la herramienta Texto en un trazado (T).
- Haz clic en el borde del círculo y arrastra para crear un trazado de texto.
- Comienza a escribir tu texto.
- El texto se curvará automáticamente a lo largo del borde del círculo.
- Puedes ajustar el tamaño y la posición del texto utilizando las opciones de la barra de herramientas.
Centrar y alinear el texto

Para centrar y alinear el texto dentro del círculo, utiliza las opciones del panel Alinear. Selecciona el texto y haz clic en el botón “Alinear horizontalmente” o “Alinear verticalmente” para centrar el texto dentro del círculo.
Para ajustar el interlineado y el espaciado entre letras, utiliza las opciones del panel Carácter. Aumenta el valor del interlineado para aumentar el espacio entre las líneas de texto y ajusta el espaciado entre letras para mejorar la legibilidad.
Sub-tema: Optimización de la legibilidad
Para optimizar la legibilidad del texto dentro del círculo, sigue estos consejos:
- Utiliza una fuente legible y de tamaño adecuado.
- Evita el uso de demasiado texto o líneas de texto largas.
- Asegura un contraste adecuado entre el color del texto y el fondo del círculo.
- Ajusta el interlineado y el espaciado entre letras para mejorar la legibilidad.
Dominar el arte de colocar texto en un círculo en Illustrator desbloquea un mundo de posibilidades creativas. Esta guía te ha proporcionado una base sólida para crear diseños circulares impresionantes, desde logotipos corporativos hasta publicaciones en redes sociales. Al seguir estos pasos y experimentar con diferentes técnicas, puedes transformar tus ideas en obras maestras visuales que cautiven a tu audiencia.


.gallery-container {
display: flex;
flex-wrap: wrap;
gap: 10px;
justify-content: center;
}
.gallery-item {
flex: 0 1 calc(33.33% – 10px); /* Fleksibilitas untuk setiap item galeri */
overflow: hidden; /* Pastikan gambar tidak melebihi batas kotak */
position: relative;
margin-bottom: 20px; /* Margin bawah untuk deskripsi */
}
.gallery-item img {
width: 100%;
height: 200px;
object-fit: cover; /* Gambar akan menutupi area sepenuhnya */
object-position: center; /* Pusatkan gambar */
}
.image-description {
text-align: center; /* Rata tengah deskripsi */
}
@media (max-width: 768px) {
.gallery-item {
flex: 1 1 100%; /* Full width di layar lebih kecil dari 768px */
}
}





